Download Svg Images Angular - 278+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c163.blogspot.com/2021/04/svg-images-angular-278-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Angular - 278+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Angular - 278+ SVG PNG EPS DXF File Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications.
Controlling svg image/icon css styles dynamically through. Angular is a platform for building mobile and desktop web applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Controlling svg image/icon css styles dynamically through.
.svg/1200px-Angular_(PSF).svg.png)
File:Angular (PSF).svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Angular - 278+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File They are quite dynamic in nature as there are frequent changes in framework. The angular material library offers a suite of angular components styled with material design. Use.svg graphics as component templates to dynamically generate interactive graphics. There's way to many tools to get this thing working. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. For convenient dom access although the svg dom is embedded inside the html dom, angular does not consider it part of its. No more random svg data in my templates, and everyone knows exactly what icon is. However, such an svg image requires a bit of additional preparation. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Svg Images Angular - 278+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Svg Images Angular - 278+ SVG PNG EPS DXF File Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through.
Controlling svg image/icon css styles dynamically through. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications.
I create an string enum with all the icon names i.e. SVG Cut Files
Angular Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design.
ol-ext for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Controlling svg image/icon css styles dynamically through. When you use an svg as the template.
AngularJS Directive To Download An SVG Element As An SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. When you use an svg as the template.
File:Angular lightningbolt.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Controlling svg image/icon css styles dynamically through.
Angular: Dynamically inserting SVG into an element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
Simple SVG Spinner Directive For Angular | Angular Script for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications.
File:Precession (angular momentum).svg - Wikimedia Commons for Silhouette
.svg/1200px-Precession_(angular_momentum).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications.
File:AngularVelocity02.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Controlling svg image/icon css styles dynamically through.
Angular Mountain Svg Png Icon Free Download (#39884 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
File:Angular font.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template.
Angular Classy for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications.
Angular Svg Png Icon Free Download (#218514 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design.
SVG and Canvas Graphics in Angular 2 - Full-Stack Feed for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
Creating Graphics Using SVG and AngularJS | DotNetCurry for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
File:Angular momentum interp qm.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
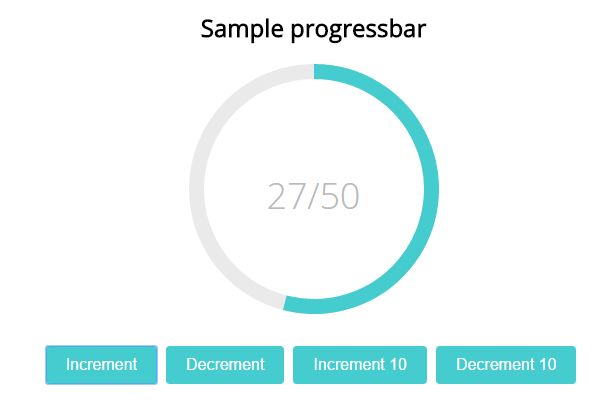
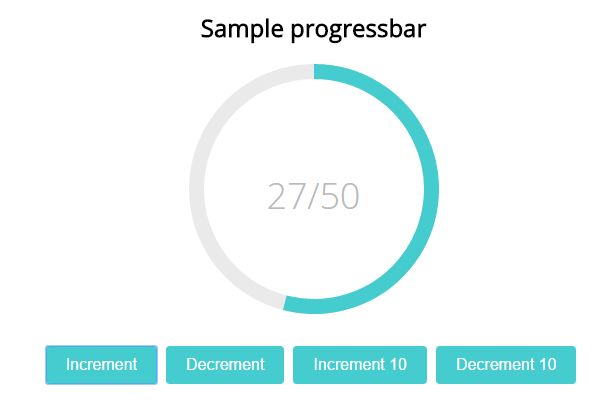
Angular SVG Round Progressbar | Angular Script for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications.
Angular Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Controlling svg image/icon css styles dynamically through.
Angular Logo PNG Transparent Angular Logo.PNG Images ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications.
File:AngularVelocity03.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Angular SVG Round Progressbar | Angular Script for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: When you use an svg as the template.
How to add svg images in angular library? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element.
Download To use material icons in angular, use component. Free SVG Cut Files
File:Angular velocity.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
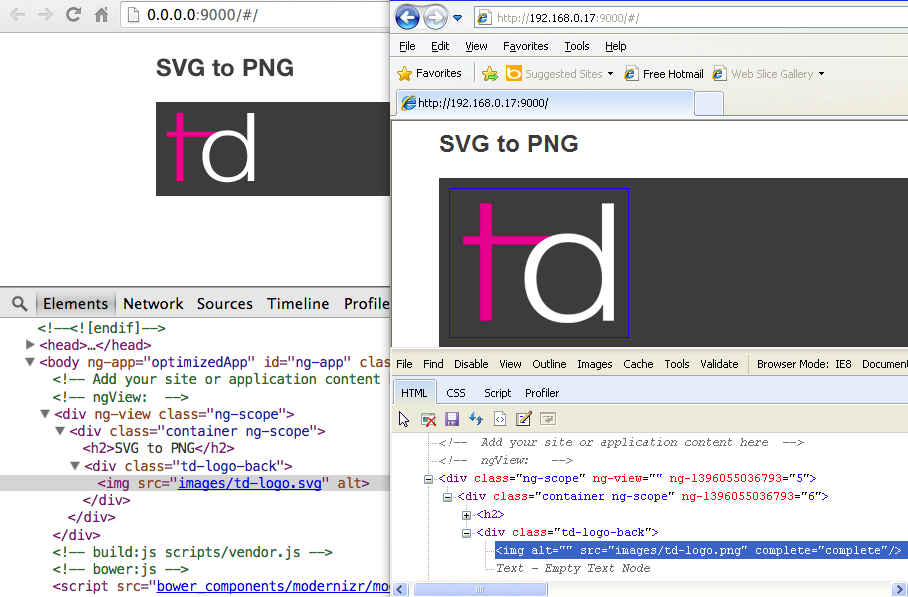
SVG to PNG fallback in AngularJS » Tinacious Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: When you use an svg as the template. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications.
Velocity Vector at Vectorified.com | Collection of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications.
Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through.
File:Angular 002.svg - The Work of God's Children for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through.
Angular Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through.
Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
File:AngularVelocity02.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element.
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications.
Angular Classy for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
File:Vector-omega.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. When you use an svg as the template.
Angular is a platform for building mobile and desktop web applications. Controlling svg image/icon css styles dynamically through.
Angular: Dynamically inserting SVG into an element for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications.
Angular is a platform for building mobile and desktop web applications. Controlling svg image/icon css styles dynamically through.
Angular Icon Logo PNG Transparent & SVG Vector - Freebie ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications.
Angular SVG Round Progressbar | Angular Script for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element.
Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
Posts About Angular ← Alligator.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Unit vector - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: When you use an svg as the template. Controlling svg image/icon css styles dynamically through.
Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
Angular Logo PNG Transparent Angular Logo.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Controlling svg image/icon css styles dynamically through. When you use an svg as the template. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications.
File:Formula for angular diameter - BW method.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element.
Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications.
File:Nonio angular G.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
Angular is a platform for building mobile and desktop web applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Angular arrow | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. Dynamically inserting svg into an element. When you use an svg as the template.
Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through.
Angular Mountain Svg Png Icon Free Download (#39884 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Dynamically inserting svg into an element. When you use an svg as the template.
Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
File:Angular-velocity.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: Dynamically inserting svg into an element.
Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
Angular Icon Logo PNG Transparent & SVG Vector - Freebie ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Controlling svg image/icon css styles dynamically through. Join the community of you can use svg files as templates in your angular applications. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link: When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
Controlling svg image/icon css styles dynamically through. In case you want to control svg image/icon css styles dynamically through user inputs/events on ui please check out this link:
